最近在浏览indigo主题原作者的网站时,发现其评论系统已经更新为了Valine,看这个评论插件的第一眼就觉着一股浓浓的极简风,而且,十分重要的是,其无后端的设定!
或许有些地方跟原先的友言或者多说的插件相似,但由于历史原因今天都无法使用了,现在比较不错的评论系统有disqus还有基于Github Issues的gitalk以及gitment,disqus需要翻墙速度才可以接受,然后一开始我是使用的基于Github的gitment,但是用户必须登录Github账号后才可以留言,所以有一丝丝的局限。
出于其非常吸引人的无需登陆和评论易管理的特性,当然需要尝试一波了。

Valine 的特点:
无后端实现
高速,使用国内后端云服务提供商 LeanCloud 提供的存储服务
开源,自定义程度高
支持邮件通知
支持验证码
支持 Markdown
获取Valine需要引入的AppId和AppKey
Valine的存储是基于LeanCloud的,所以首先需要注册一个LeanCloud账号,然后登陆创建一个应用:

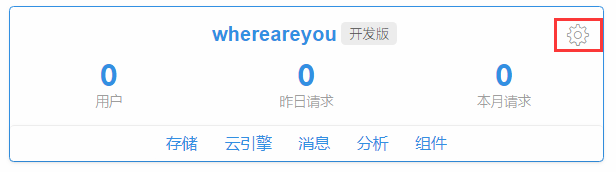
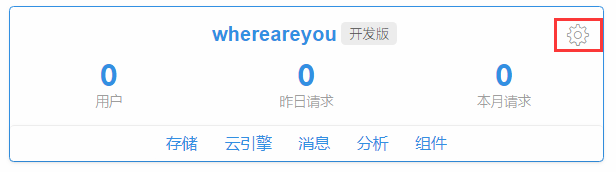
点击设置按钮,进入应用的设置页面

找到应用的APPID和APPKEY,复制备用

整合Valine到Hexo的主题中,此处为indigo
Valine对Hexo的支持可以再此页面中查看,对于Hexo一般大同小异,由于之前添加过gitment,所以官方扩展方式都没看,下面是我自己的添加方式,应该和官方的差不多。
- 在indigo\layout_partial\plugins目录下添加valine.ejs
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <% if (theme.valine ){ %>
<!-- Valine Comments -->
<div class="comments vcomment" id="comments"></div>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src="
<!-- Valine Comments script -->
<script>
var GUEST_INFO = ['nick','mail','link'];
var guest_info = '<%= theme.valine.guest_info %>'.split(',').filter(function(item){
return GUEST_INFO.indexOf(item) > -1
});
new Valine({
el: '#comments',
notify: '<%= theme.valine.notify %>' == 'true',
verify: '<%= theme.valine.verify %>' == 'true',
appId: "<%= theme.valine.appId %>",
appKey: "<%= theme.valine.appKey %>",
avatar: "<%= theme.valine.avatar %>",
placeholder: "<%= theme.valine.placeholder %>",
guest_info: guest_info.length == 0 ? GUEST_INFO : guest_info,
pageSize: "<%= theme.valine.pageSize %>"
})
console.log("Valine done!")
</script>
<!-- Valine Comments end -->
<% } %>
注意:上述的 new Valine{} 中的变量参见 https://valine.js.org/configuration/
|
- 修改indigo\layout_partial\post\comment.ejs,添加上述文件
1
2
3
4
5
| <% if(post.comments){ %>
<%- partial('../plugins/valine') %>
<%} %>
|
<< 更多精彩尽在『程序萌部落』>>
<< https://www.cxmoe.com >>
- 在indigo_config.yaml中添加变量的赋值
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| 注意:valine.ejs中的变量部分,theme.xxx
凡是使用theme.xxx的变量都需要在_config.yaml中被赋值,所以,按照我这里第一步中valine.ejs的写法,在_config中的初始配置代码应该如下:
valine:
notify: true
verify: true
appId: xxxxxxxxxxxxxxxxx 第一步中得到的appId
appKey: xxxxxxxxxxxxxxx 第一步中得到的appKey
avatar: monsterid
placeholder: 请在这里书写你想说的话~
guest_info: nick,mail,link
pageSize: 10
注意:上述代码段有严格的格式要求,冒号后边有个空格,还有第二级变量需要一个2字符的缩进
|
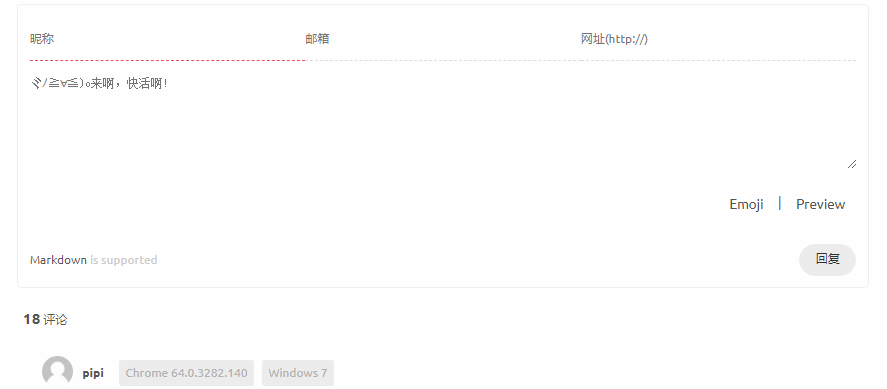
修改valine评论空间的风格样式

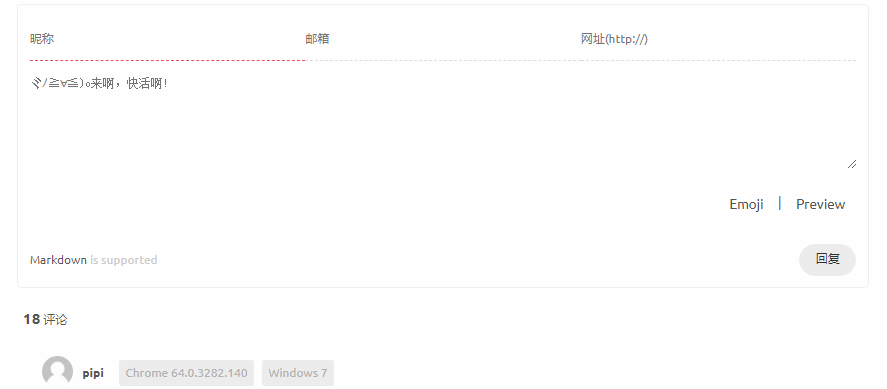
上述是默认的主题样式,比较白开水风格,个人感觉太单调,而且背景是透明的,如果你的站点有背景图案,可能或导致视觉混乱,所以在这里尝试查找修改风格的方法。
官网的说明:https://valine.js.org/avatar/,有多种样式,作用于变量 avatar

这部分不过多陈述,请移步官方介绍:https://valine.js.org/notify/
1
2
3
4
5
6
7
8
| 主要是修改valine.ejs中的代码,在初始化valine插件之前添加下面的<section>内容
<% if (theme.valine ){ %>
<section class="comments" id="comments" style="margin-top:40px;padding:1px 15px 1px 10px;background-color:rgba(255,255,255,0.7);box-shadow: 0px 0px 20px #bbbbbb;border-radius: 5px;">
... 原来的内容 ...
</section>
|
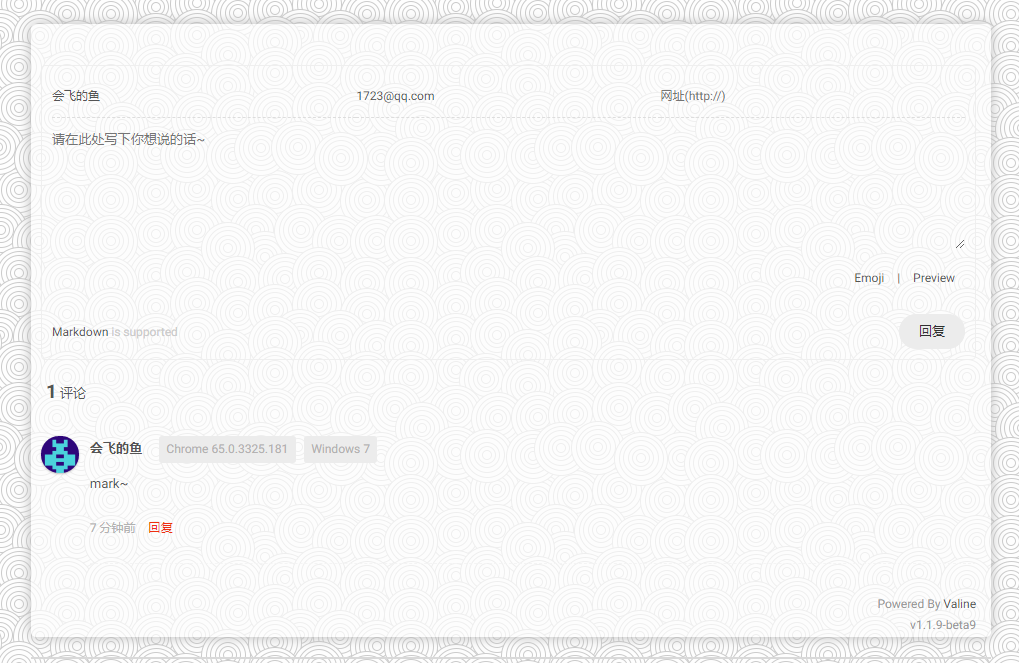
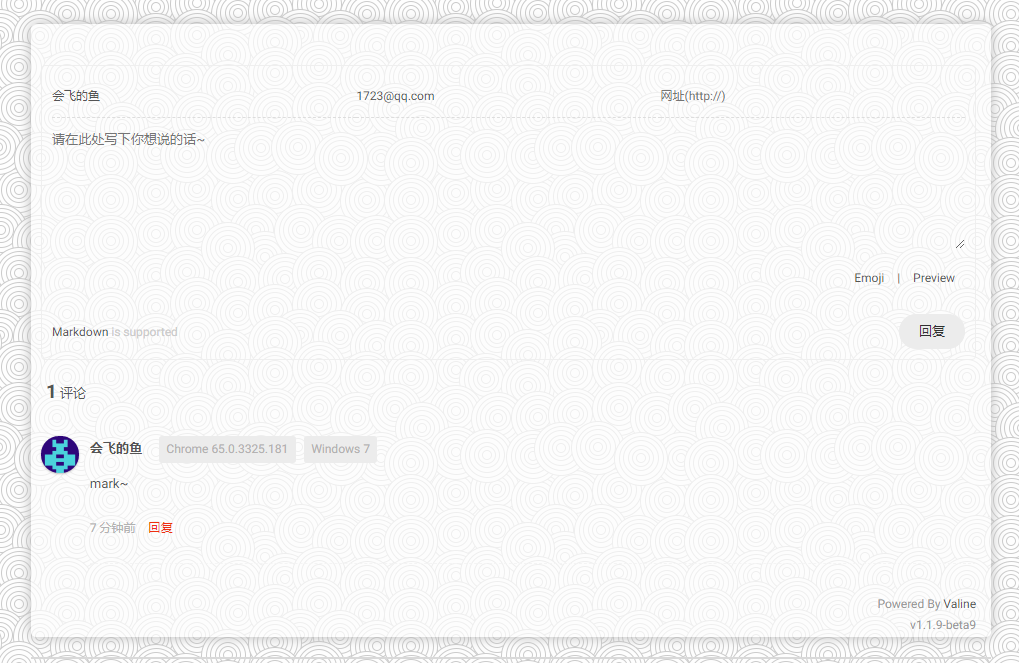
最终的效果

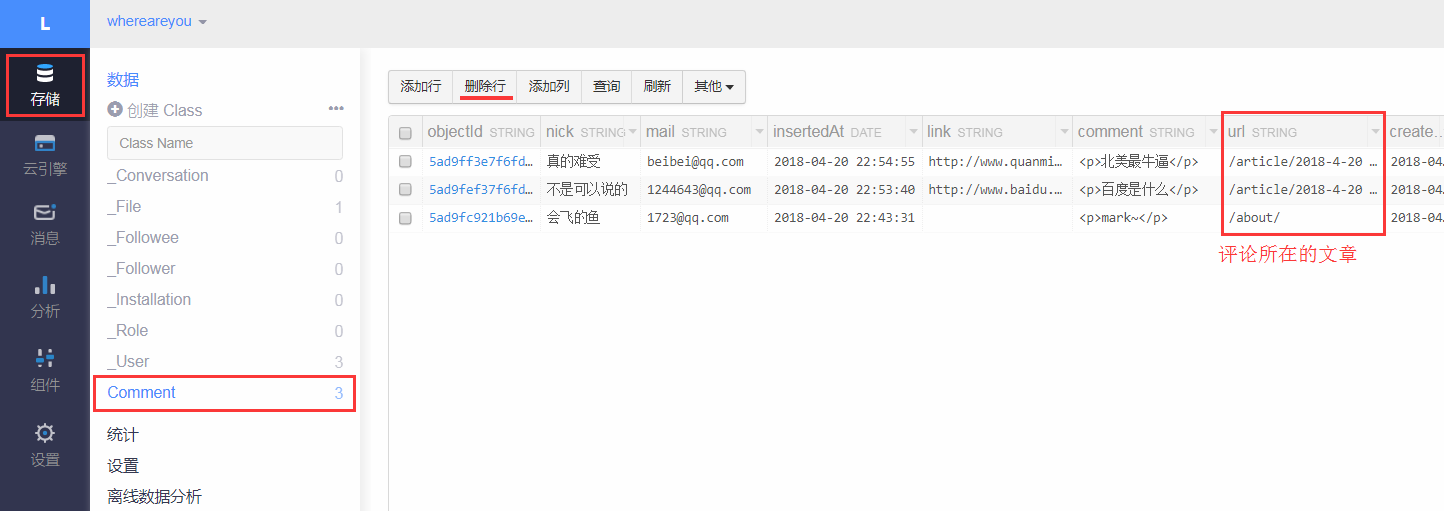
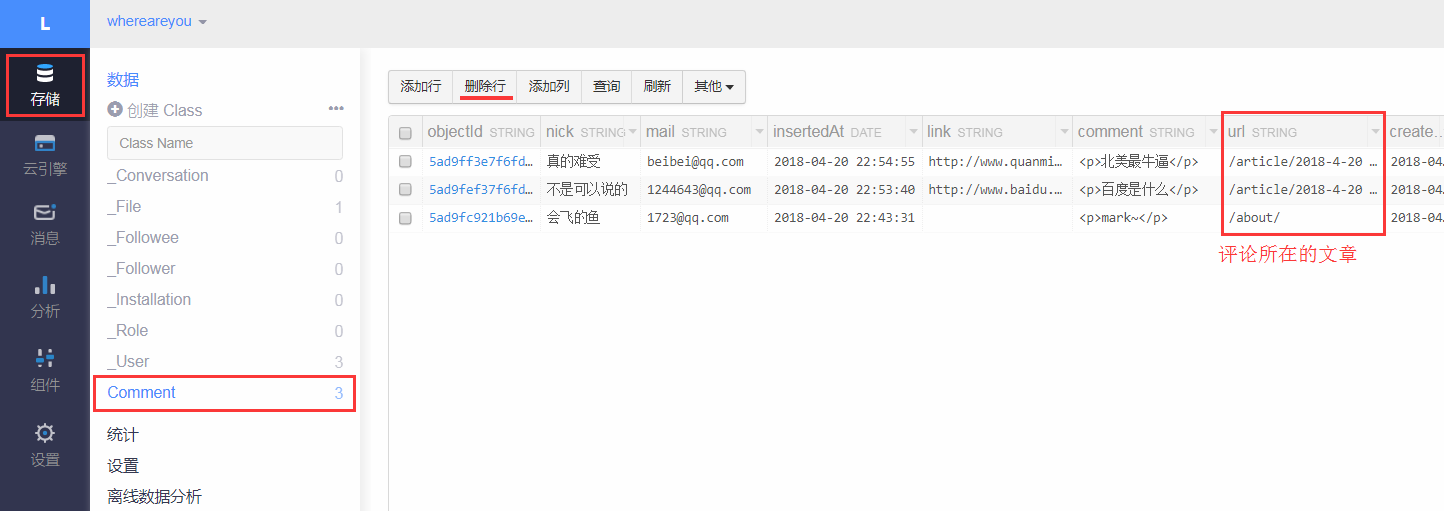
管理已有的评论

😒 留下您对该文章的评价 😄