终于花了些时间,把博客整体迁移到新主题Volantis了,原主题Indigo我还是非常喜欢,但感觉有点朴素,自己又瞎改主题改到无法更新最新版本,所以换个好看的主题就成了待办事项之一。
此外,原先的博客一直托管在Github Pages,在百度是0索引的,这就意味着国内搜索引擎是无法找到我的,所以换到Coding托管,也成了待办事项之一;最后,我也一直在物色好的域名,现在都快成米商了,不过还是找到了一个不错的域名,更新解析,也是待办事项之一。最终,昨天把三件事全做了,在这里记录下,顺便说一下博客一般需要的一些辅助显示模块。
使用Volantis主题
注意:我这里并不是单纯的“更新”,而是保留原站点的前提下用一个新主题而已,因为 Indigo 主题确实非常好用,并且自己也对其做了很多改动,已经比较稳定了,没必要丢弃不用,所以后面我用了二级域名 old.cz5h.com 来解析到原来的 Github 空间,对于新主题,我也只是把_post内的文章搞过来了而已,其他的小模块还需要慢慢完善,至于有哪些小模块,在文章最后会详细说明。
这次我换的主题是 Volantis,貌似是原先的 Materi-X (可能拼错了)主题,本来想用 butterfly 的,但是 bf 还是有点花哨,最终我感觉目前的这个主题比较不错,而且是有主页的主题哦!
新建个博客文件夹,hexo init,然后 clone 新主题,然后把 _post 复制过来,然后安装必要的主题插件,然后安装 deploy 插件,最后开始配置 yml 站点配置文件和主题配置文件(两个):
- 比对原站点的配置文件先修改一部分;
- 看到无关链接(主题自带的链接)或文字,要么注释掉要么改成你自己的;
- 修改 yml 配置文件后要 hexo s 本地测试下,如此反复;
- 填写一些和旧站点不一样的配置项,比如 deploy。
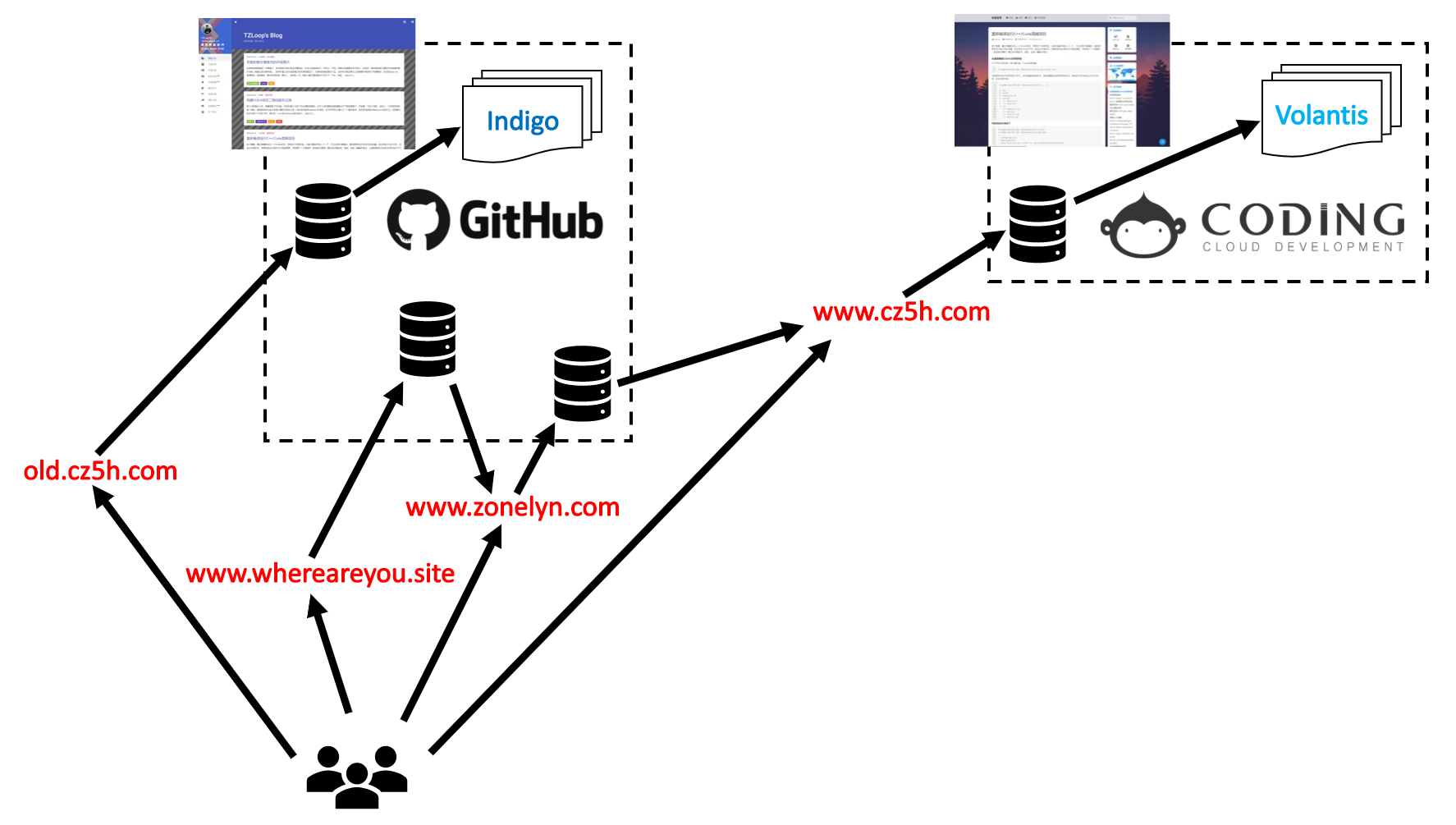
完成之后,还要注意搜索并替换一下 post 文章文件夹中的旧域名,现在要统一换成新域名,虽然不换也可以访问到(做了重定向),但既然准备用这个新域名了,那就得做好逐渐清退旧域名的措施,首先就是文章内的链接内容。旧站点由于用 old.cz5h.com 来绑定了,所以也要把旧站点内(notepad++全局搜索替换)的 zonelyn.com 全部换成 old.cz5h.com。最终的解析托管示意图如下:

换域名和旧域名重定向
目前手里的域名有六个,时间分先后,要是有看上的,欢迎联系我啊。
- whereareyou.site(301->zonelyn->cz5h)
- z-tian.cn(未解析)
- tzloop.cn(未解析)
- zonelyn.com(301->cz5h)
- cxmoe.com(挂了篇文章)
- cz5h.com(主站)
只用Github/Coding托管如何完成301重定向呢?答案是借助Pages服务+404页面,具体可以参见我之前写的 Github托管站点的域名更换。
为了偷懒,我并没有更新最老的 whereareyou.site 这个域名的重定向,它还是被重定向到 zonelyn.com,因为我给 zonelyn 做了重定向,所以,最终连续两跳,whereareyou.site 还是能重定向到 cz5h.com。是的,你没猜错,两个域名重定向,我注册了两个Github小号。还有,虽然是从Github->重定向到了Coding的空间,但我实际体验完全感觉不出来,果然是单向墙。
Coding的域名绑定就很简单了,解析个A记录和WWW记录就OK了。
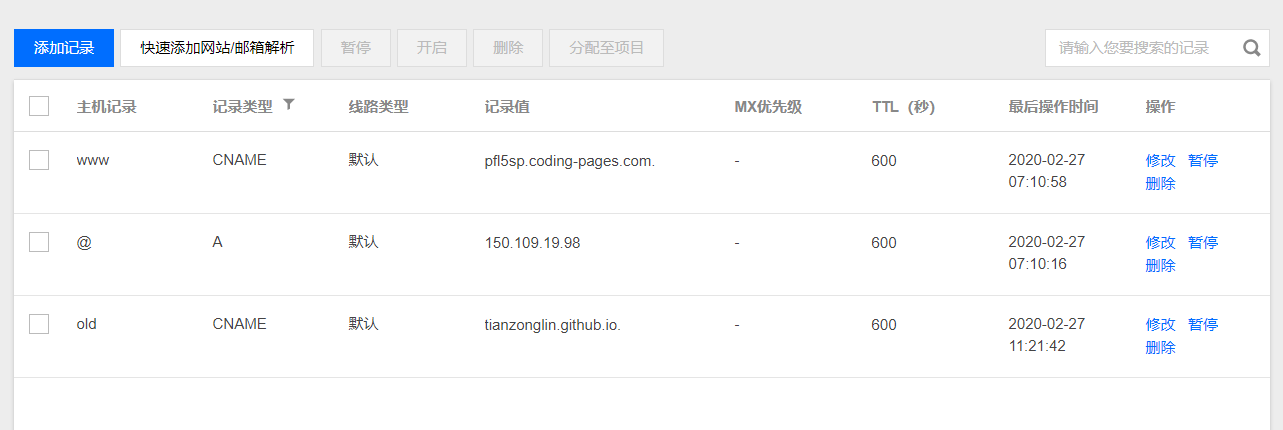
二级域名 old.cz5h.com :本来是不想动原来的域名的(因为用了新域名),但想了一下还是正规一点吧,而且也方便日后管理,所以就把 Github 托管的旧版本绑定了新域名的二级域名,最终域名的解析如下:

完成之后还要去 Github Pages 修改绑定的域名,同时注意需要将之前旧域名的解析一并删除,否则 Pages 服务会提醒报错的。
博客模块之我见
本次也算是从零开始新建一个博客站点,当然对博客的美化也要从零开始,那么到底需要改动什么呢,简单写一下我的想法。(基本仅针对目前的Volantis主题)
<< 更多精彩尽在『程序萌部落』>>
<< https://www.cxmoe.com >>
主题色调
- 背景图:深色调还是浅色调,决定着前景标签内容的浅色调还是深色调。鄙人非常喜欢深色调的背景色,更可以突出文章主体的文字部分。
- 各种语法的颜色搭配:例如 tab 缩进的 code 段落,不同的主题样式肯定不同,我又很喜欢用这种方式写,所以要修改下对应的颜色搭配。
- 滚动条的样式:又宽又粗的滚动条实在是太丑了,必须要换掉。
- 整个页面 content 的宽度:目前很多主题的文章页宽度很窄,在台式机上看着更严重,所以一定要调宽一些,还更利于图片的展示。
访问统计
这是一个重要的功能,但比较好加入。一般添加个不蒜子就可以了,但我喜欢追踪自己网站的访客,所以,我添加了 Google Analyse、百度统计、CNZZ的统计,并且加入了 revolvermaps 可视化小插件来做实时显示。
其他:注意SEO用的sitemap需要重新生成,还有robots.txt也要重新搞。
Posts属性类显示
博客必备的一个部分,这个包括标签云、分类统计等,可以方便的放在这个主题右侧的插件部分。
文章页的署名信息
这个要根据自己的调整,最好要包含这部分。
评论部分
思来想后,还是决定采用Valine做评论吧,Gitalk得登陆啊,可有人连Github是什么都不知道,我的博客又不是正经的技术博客,所以…Valine真香。
站点的头脚
前置index:虽然不是纯首页,但基本起到首页的作用了,而且效果还不错,准备把一些社交链接放在首页上。
Header:这里对应旧站点的自定义页面,由于原先旧站点有些主题的自定义语法,所以直接拿过来会解析出错误,得花时间重新写一下这些自定义页面。
Footer:由于用了深色背景,目前的页脚全黑的基本看不到东西,准备还是类似旧站点那样,在页脚写上基本信息,以及友链的链接,然后放上访问人数统计和全站文字统计的文本。
SEO完善
默认的新建站点是没有这些SEO相关的文件的,需要借助第三方插件在渲染时生成 sitemap.xml 和 baidu_sitemap.xml,然后还需要自己新建一个 robots.txt 文件,因为是 hexo 站点,所以在生成xml文件之后,这个 robots.txt 文件的内容基本上是固定的。
1 | User-agent: * |
注意:以上文件放在 hexo 的source文件夹或者主题的source文件夹里都可以;另外,这里如果有自定义的路径,比如 /friends/(友链),也需要将其加入进去(添加新的 Allow 项),否则蜘蛛是不能爬到相关页面的。
恢复卡片的tags
这是后续的改进了,现在的首页文章卡片没有标签信息,但我想把标签信息加上,这样会更加详细一点,初步想法就是在卡片的底部加个footer,然后把当前文章的tags读出来放到上面,再把footer贴到原来的卡片最下面。
进阶的功能
相关文章:貌似这个主题支持。
热门文章:调用统计的接口把。
还有很多功能可能主题内就带着,毕竟只接触了这个主题一天而已,后续慢慢探索,初步的感觉是这个主题比较完善,支持非常多的扩展功能(已经写好了),而且貌似作者还在更新这个项目。
写在最后
这也算半个新的开始吧,目前自己已经在博客里写了不少东西了,原先的主题也看厌烦了,本来是想用 typecho 的,但想了下还得备案,所以干脆不用了,还是用回老本行 hexo 吧,而且现在各种操作非常熟练了,写作模式也基本固定了(自从前几天确定用Github+jsdeliver当图床后)。搬回 coding 后,以后在百度就能见到我了,而且我在外网访问 coding 的站点没任何卡顿,希望 coding 的 pages 服务比以前提升了,可不要让我失望啊!
😒 留下您对该文章的评价 😄





