这是我早就想做的一件事情了,但没想到不得不做这件事的这一天这么快就来临了。其实从一开始,我就对免费图床并不放心,在国内一直使用的是付费的作业部落的图片存储(阿里云的对象存储),但到外面以后作业部落已经实质性歇菜了,只得找其他的替代产品,这时我才真正意义上的接触并使用到了免费图床。先后用过sm.ms、微博图床、即刻图床(聚合性质的单一图床),直到有一天…
我的几篇文章的图片打不开了!于此,我是非常惊恐的,因为这些图片往往是信手拈来,上传即丢,本地并没有备份,这样显示突然显示不出来,你让我怎么找补,太难受了,遂将备份图片的事情提上日程。
备份Hexo博客的全部图片
这是我感觉还算可以的、比较傻瓜式的一种解决方案。不需要安装任何软件和环境,全部借助Chrome插件完成。思路简单来说,就是先把全部的博客页面打开,然后使用图片抓取插件把打开的页面中的图片全部下载下来。很疯狂吧!

这是个批量打开链接的插件,可以在页面上框选,会自动识别网页链接(很棒的一点是可以过滤掉中转页面),然后同时在Chrome中打开,接下来就要用到图片抓取插件了。

这个插件可以直接搜刮浏览器内打开的页面内的全部图片,然后我们就可以下载这些图片了,注意这个工具可以按照像素值过滤图片,这样对一些很小的图片(比如恶心的百度统计的加载图hm)就可以排除在外。下载后的图片被放置在以页面命名的文件夹内,还是比较人性化的。
总结来说,其实上述操作相当于冷备份,可能我并不会用到这些图片,但当某些外链坏掉时,那么我就有本地备份可以替换,不然就像我这次一样,图片丢了找都找不回来了。
找补缺损图片
这真的很难,我只能有部分重新截图了,还有小部分是存在微博相册的,这部分图片还在相册里,只是微博防盗链了。丢的那部分基本是用即刻图床传到阿里云的图床上了,但目前那批图片全挂了,涉及的文章可能有五六篇。
目前使用的稳妥的方案
目前所使用的是一款聚合图床,这个不同于“聚合性质的单一图床”,而应该是“分发多地的聚合图床”,即其会将图片分发到多个图床之上(没错,还是多个免费图床),这样虽然单一图床有挂掉的风险,但三个(其目前的分发数量)图床同时挂掉的风险基本很小,而且其还提供上传记录来允许用户进行追溯,当然也可以定期输出备份。

我不确定这个图床的存活时间,但理论上其不是个图床,只是个聚合索引平台,所以无论他倒不倒闭,只要把我上传历史的列表给我保留就OK。

使用痛点:图片会压缩,上传慢,仍然看不到图片的原文件。
<< 更多精彩尽在『程序萌部落』>>
<< https://www.cxmoe.com >>
GitHub+jsDelivr+PicGo
先马一个教程。
貌似这是我所追求的终极方案:我可以忍受图片挂掉(jsDelivr过滤了),但同时全部图片在GitHub的仓库里,图片的安全性不用担心,备份+外链一举两得。
但目前我的使用痛点是:PicGo貌似只能以桌面客户端的形式进行配置,然后才能进行图床的搭建,但我目前用了两台台式+一台笔记本三个电脑,且Linux和Windows混用,或者说,我想在任何一台机器上不用配置就完成上传,显然目前好像是实现不了的。所以暂时观望一下,不过仍然是未来的尝试方向,Githuh仓库存图片太适合我这种小博客了,图不多,又安全。
后记
不用纠结了,直接用上了,花了十几分钟就配置好了,好像很简单。具体步骤如下:
- 下载安装PicGO,
- 新建个Github仓库,专门用来存储图片,
- 新建token,在 Setting/Developer Setting 里,

- 打开安装好的PicGo,选择上传图床为 Github图床,然后进行配置,

- 完毕。
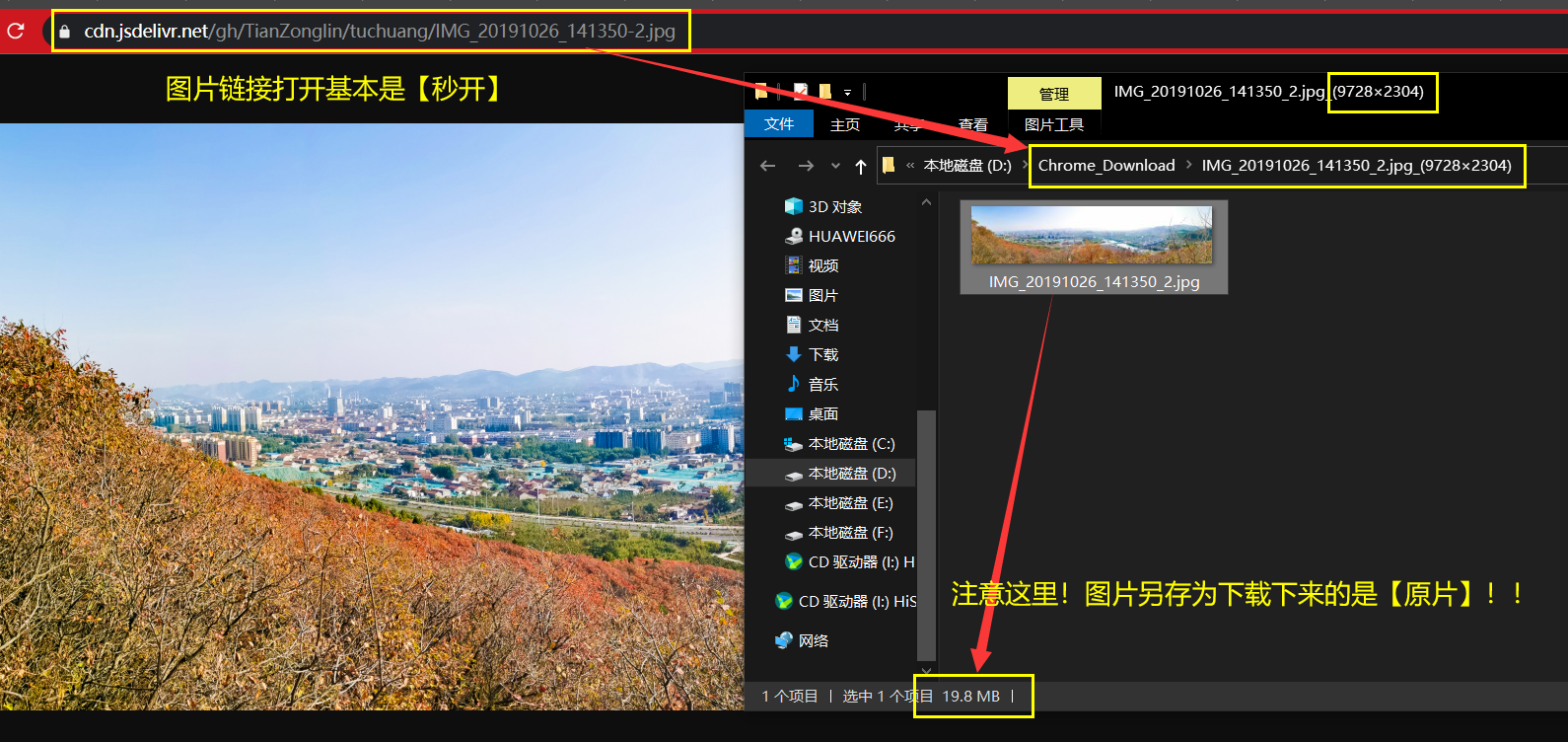
实验了一下,简直不要太好用,海外党的福音啊,上传非常快,而且比较易用,最关键的是不压缩!!没有质量损失!!下面这张图片就是放在Github图床的。

感受一下 Github + jsDelivr 的绝佳体验吧
下图就是放在Github的19.8M的长幅:

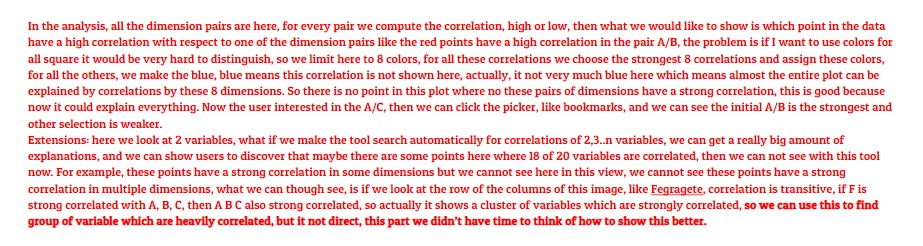
第二个例子:带文字的QQ截图:

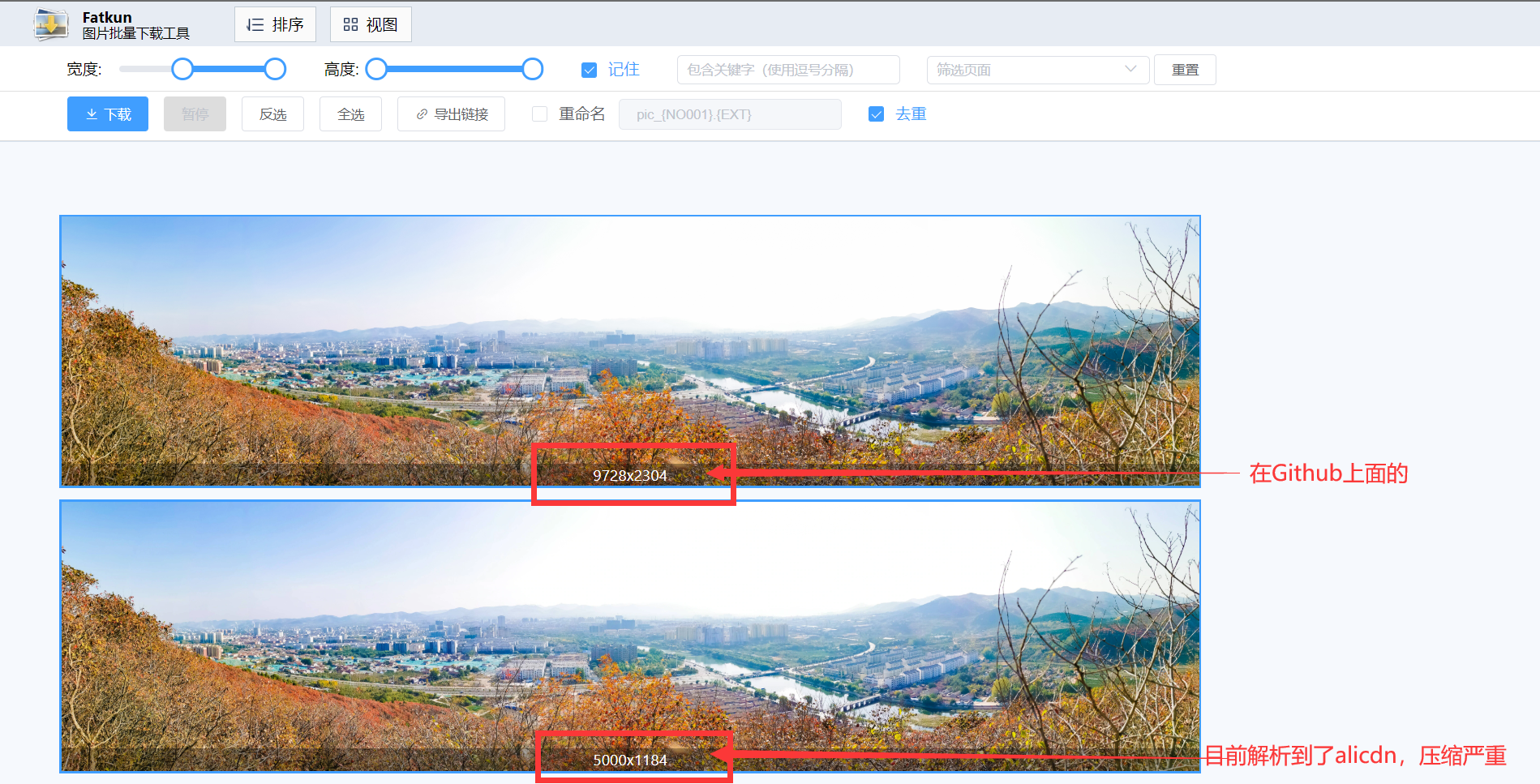
放在我用的聚合图床的体验如下
所使用的图床给他压缩成了3.9M:

第二个例子:带文字的QQ截图:

直观的比较(肉眼其实看不太出来,但某些图片差异会比较明显)

总结:从今天开始,Github + jsDelivr 就是我的御用图床了,除非它俩死一个,否则我不会再换图床了!还有个漫长的工作,就是把图片全部迁移到 Github 上!
😒 留下您对该文章的评价 😄





