写在前面
许久之前,大概是在13年我接触到了CSDN,知道了有技术博客这么一回事,并且在14年9月20号我在CSDN写了我的第一篇博客文章,当时只能使用富文本编辑,因此文章里有时候还会解析出html的代码,虽然不影响阅读,但是体验很不好,后来CSDN也支持Markdown编辑了,但总归感觉写文章非常不方便,一是费事需要打开浏览器的页面进行编辑,另一个原因是杂乱的东西太多包括csdn的文章推荐等等,这都使得我希望找到一种新的写文章的方式,可以及时、快速、舒服的进行记录,并且还能够发布出去供所有人访问。
(本人也是小白选手一枚,各方面都还可也但远不及精通境界,对于我这一类的人,估计大部分都是懒得出奇,纵使有豪情壮志,往往做的时候要干什么都忘得一干二净了。所以非常需要及时记录所见所学,当然如果能稍加修饰,与他人分享,那也算是赠人玫瑰手留余香,岂不美哉)
有道云笔记
这是我做出改变的第一步,抛弃了CSDN拥抱了有道云笔记,虽然这只是众多笔记软件中的一个,但是也带给我了很多方便,尤其是在16年下半年我开始了研究生生涯,有道云笔记在平时需要记录的时候真的是帮了我大忙了:随手就可以编辑,Windows版,网页版还有App都可以进行编辑,这些都非常给力,当然也可以指定文章进行分享,别人访问链接就可以查看文章,还有也是支持有道云笔记用户的分组共享,这也是非常方便的。
但是,不足显而易见,别人访问的只是链接,这是硬伤;另外我一直觉着他的Markdown支持一般,所以因为这一点我也找到了我的下一个归宿。
Cmd Markdown

这应该算是个小众软件了,当然也是众多Markdown编辑器中并不起眼的一个,但是俗话说先入为主,况且他提供的功能也足够我使用了,Markdown的解析超越了标准解析器,虽然这有可能会在文章转移时出现一些问题,但这并不影响其在软件内的展示效果,分屏实时展示、编辑自动同步、发布、更新这些功能自然是必备的,而且非常的简洁,整个客户端非常的轻便,曾经一度非常享受使用这款软件来编写Markdown的文章,但是但是但是。美中不足的是,分享之后仍然是简单的单文章共享,虽然提供了整个目录的入口,但是访问体验还是不好,而且移动端的访问非常丑陋,终于终于,在几个星期前的某一天,我踏上了搭建博客的道路。
WordPress
讲真,虽然是博客大户,但是我并没有花很多时间在它上边,很重要的原因是它需要有独立的空间,属于带后台的、有完整用户权限的博客系统,虽然功能强大,但是个人使用,太累赘了,不够轻量,所以放弃了。
Jekyll

说起这个,我差点就上车了,因为GitHub现在直接官方支持用户生成Jekyll博客了,但是由于GitHub上的几款主题实在是太丑啦,当时就让我丢掉了兴趣,又恰逢接触到了Hexo,然后看到了一些比较言论,所以就抛弃之了。
Hexo
为什么选择Hexo?概括的说,是因为:安装快、易用、主题多实用又好看、圈子活跃。
安装快
除了nodejs的下载需要耗费点时间,其他我找不出需要时间的地方了易用
默认的主题虽然巨丑无比,但是直接就能用,如果node和hexo安装顺利,几乎一小时以内就可以完成你的博客搭建工作,而且更换主题也非常的方便,直接[git clone`然后修改配置文件就大功告成,整个过程非常流畅。主题实用又好看
关于Hexo的主题,真的是太多了,当然这么多主题绝对有你喜欢的,主题大都在Github开源且配有详细的配置说明,让你可以放心的为自己的博客更换不同的主题风格。圈子活跃
确实是的,包括最广为人知的Next主题在内的众多主题,在其Github项目中会发现有很多的issue,都是一些使用时出现的问题等等,当然大部分都是closed已解决状态,如果你在使用某主题时出现了问题,最直接的方式就是去Github询问作者本人。
写在中间
大概在几周之前就搭好了博客,但苦于没有好看的主题,找到indigo后,终于安了心,于是乎一口气把之前Cmd Markdown里所有的存货还有些有道云笔记的历史遗留都搬到Hexo上了,当然CSDN还有一堆,但是我懒得动了。搭建好Hexo,换好主题后,终于可以舒舒服服的写文章了,无关乎平台,也不需要登录。此时此刻,我使用Cmd Markdown写的这篇文章,写完后导出到Hexo的 _post文件夹中,然后直接运行我放在桌面的deploy.bat(里面只有一条命令那就是 hexo clean && hexo g && hexo d),稍等片刻,全世界的人就可以在本博客访问到这篇文章啦!是不是非常方便 :)
<< 更多精彩尽在『程序萌部落』>>
<< https://www.cxmoe.com >>
写在最后
关于自己的博客,当然需要精心打扮,上面说的都很基础,其实作为一个独立站点,需要考虑的东西还是很多的,主要有下面一些:
域名的绑定
这是外界对整个博客最直观的感受之一,当然不是必须的,但现在一般域名也就几块钱一年,而且瞬间使自己的站点显得高大上,何乐而不为。这里要注意的是我们只需要购买域名就行了,空间实名备案什么的跟咱们没关系,因为博客是直接托管在Github或者Coding上的!托管的平台:Hexo+Github VS Hexo+Coding
曾经一度我放在Github,但是其更新后的部署速度让我吃惊,大概需要几分钟,访问也不是那么快速,权衡了一下最终还是托管到了Coding上,体验什么的感觉丝毫不输Github,最重要的是国内源就是快。md文章的解析差异
我们都知道Markdown有一套标准解析语法,但是其扩展却有千千万,就拿我现在的Cmd Markdown这款软件来说,‘#文字’之间不需要空格,但是发布在Hexo上则必须是‘# 文字’这种形式。其他差异还有很多,比如#不能紧跟在上一段后,需要加空行等等,这些自己实际试用一下就知道了,而且修改也比较容易。不可或缺的评论
关于评论,我觉得是博客称之为博客的原因之一,如果没有评论功能,那就失去了共同探讨的机会,也就失去了博客本身存在的价值,虽然有很多人关闭了评论,但不能否认多数人还是希望听到别人的声音,无论是意见不同的分歧,还是志同道合的点赞,在我看来这都是不可或缺的。要注意,现在多说死了,网易云评论好像也完蛋了,disqus国内太慢,然后现在好像来比力还可以,除此之外就是基于GitApp的gitalk和gitment了,现在我正在使用gitment作为评论,还是很不错的,看到这里,还不抓紧在下面评论一波!必不可少的用户统计
现在百度、腾讯、CNZZ、谷歌等都有类似站长统计的服务,另外在我使用的indigo主题中自带有‘不蒜子’的统计,其将PV和UV显示在最下方,另外,也支持前面讲的几种统计,试过水之后我认为百度统计大概对于国内站点来说是最准确好用的了。当然要听歌
现在我把high一下放到博客里了,由于放在header里移动端会太挤(因为我的名字太长了),所以放到左侧menu里了。坑爹的是第一次集成时并不好使,原来音乐源是amazon的,果断找了一个网易云的换上。非常完美。站点的SEO
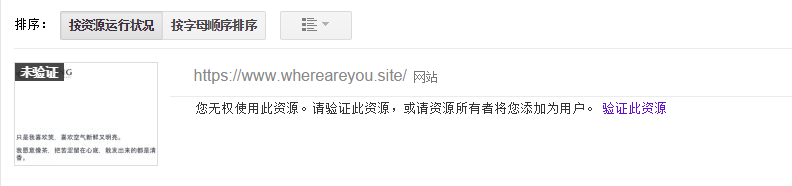
这方面其实是个人博客与CSDN这类博客最大的差距所在了吧,如果我们想将自己的站点更好的暴露在搜索引擎的视野范围内,那要做的工作还是很多的,这方面对一个博客来讲显得尤为重要。现在我按这篇文章的叙述,进行了一些简单操作。碰见一个坑:添加谷歌的Search Console死活验证失败,使用GoogleAnalysis关联也是失败的,非常崩溃,直到看到了下图,网站预览图里那几行诗真的是惊到我了,那特喵的是CodingPages的跳转页!!真相原来在这儿。

知道真相之后马上去Coding的项目中的Pages设置中按要求把署名加到了主页上,居然审核要2工作日,吐槽一下。添加之后,博客的footer变成这个样子了,还还凑合把。

其他:想到了再添加
😒 留下您对该文章的评价 😄





