注:转载请注明出处,以下内容均为个人总结,不保证百分百正确性和完整性,请酌情参考
单纯的修改站点的域名
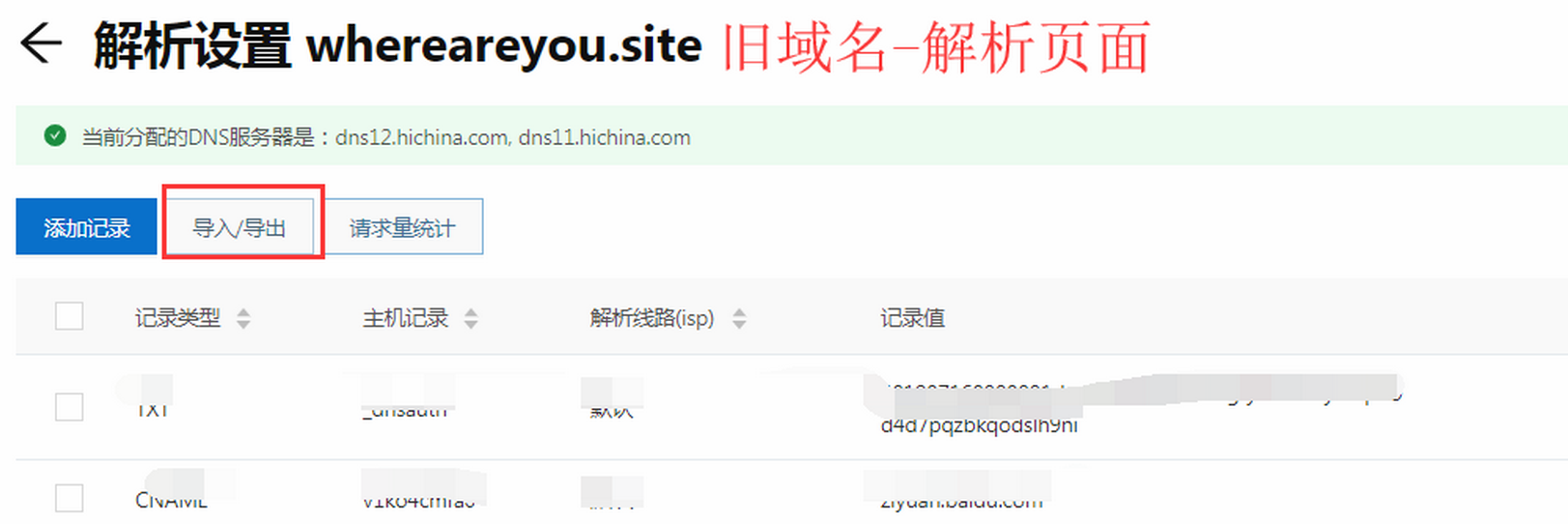
第一步,到阿里云域名管理页面,找到旧域名的解析页,点击导出配置,选择xlsx导出即可。

第二步,打开新域名的解析设置,导入刚才的xlsx配置。由于使用 Github 托管,上述步骤不涉及托管端的修改,所以整个导入后不需要任何修改就算配置完成了。

第三步,需要将原站点内的所有硬编码旧域名的地方,全局替换为 新域名,使用 notepad++ 直接对文件夹进行全局查找替换,十秒钟搞定。
第四步,打开Hexo博客文件夹目录下的 CNAME 文件,看看是否自动替换为了为新域名,CNAME是会自动更新的:

第五步,部署上传一遍(clean + generate + deploy)
第六步,测试,至此,把旧域名完全清除干净了,无论是博客的源文件部分,还是打包部署托管到Github上的部分,均与旧域名无关,可以说此时已经完成了域名的更改。

旧站点链接的重定向
首先说明,到现在我也不太理解到底 301重定向 是什么意思,但关于借助 Github Pages 服务的重定向我是整明白了,对于我这种使用 Github 托管静态资源站点的用户来说,要重定向目测只能通过这种方式(JS页面重定向),其本质是将旧域名绑定到一个新的 github.io(Github Pages) 上,再通过这个新 Pages 站点的 index.html(主页访问) 和 404.html(子页面访问) 来完成页面的重定向。原理如下:
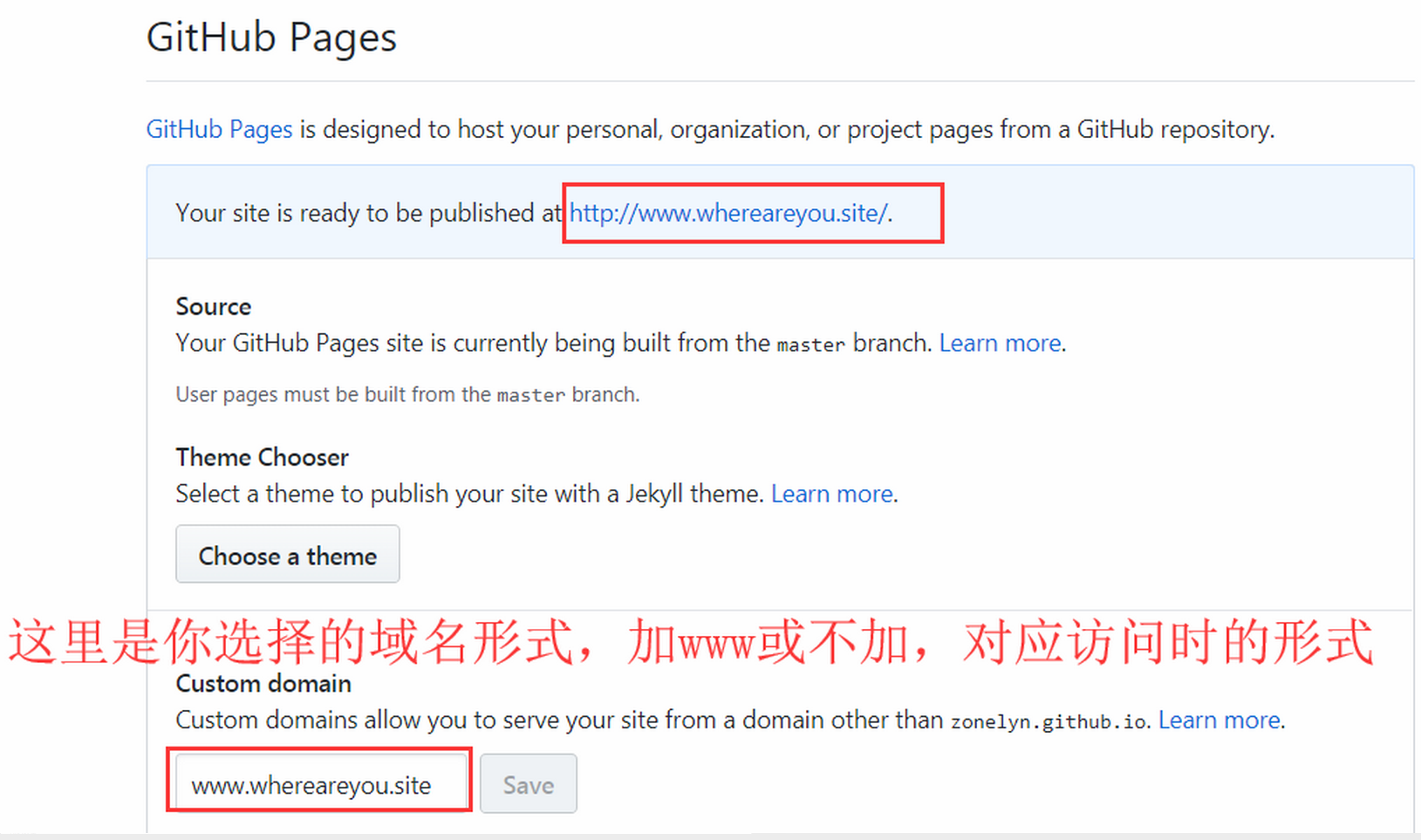
- 开始配置重定向之前需要两个准备环节,第一个环节,新建一个 Github 账号(因为一个账号仅允许绑定一个 username.github.io),新建Github账号(我这里是zonelyn),并创建同名的项目,默认 Github Pages 服务会自动启动。

第二个环节,去阿里云域名解析设置页面,将 旧域名 解析到 新的.github.io 地址,主要是以下两个配置项,完成之后,即,此时访问的流程是 旧域名 → 新的.github.io。下面开始讲解使用 Github Pages 进行重定向的操作,主要分两种情况:

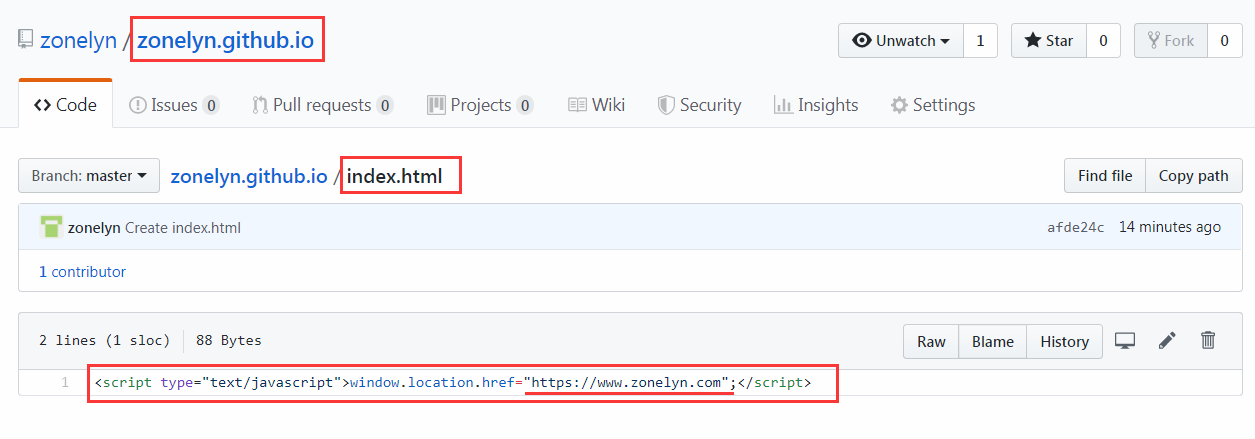
- 直接访问旧域名时,默认跳转到 新 Pages 站点的 index.html 页面,这时我们在该页面只写一句话,即:

访问旧域名时完成了如下跳转:
旧域名 → 新的.github.io → index.html → 执行JS跳转到新域名 → 旧的.github.io
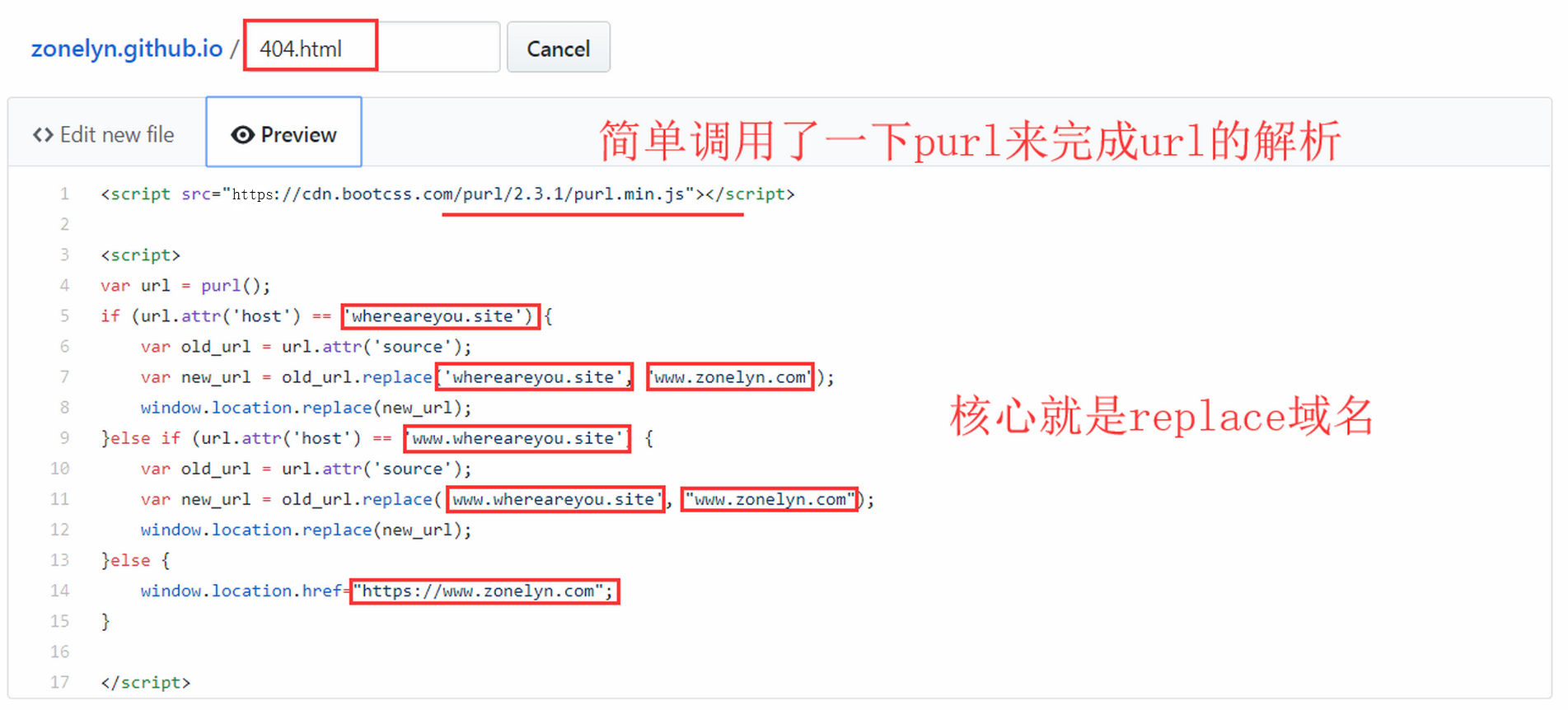
上述跳转对用户来讲就是 旧域名 → 旧的.github.io,也就是我们在更换了新域名后,仍然可以通过旧域名访问到原站点。- 访问含域名的其他子页面时,比如先前被搜索引擎收录的链接、被好友保存的友链等等,这些我们无法去更改,同时也获取不到全部的列表,即无法做一对一的重定向映射。这时如果不做任何操作直接访问的话,由于访问的是子页面,新的.github.io 中必然没有对应项(实际只有个index.html),结果就是会显示 github 的 404页面(默认)。至此,我们需要一个访问的阀门来对所有 旧域名子链 的访问进行重定向,而 Github Pages 允许用户自定义 404.html(像index那样),如果站点中有用户自定义的 404.html 那么出现异常时就会转到用户自定义的 404,我们正是借助这一特点,来完成对所有子链的重定向。同样的,通过JS来更改被访问的子链,从而完成重定向,整个流程完成如下跳转:
旧域名子链 → 新的.github.io → 404.html → 执行JS替换为新域名子链 → 旧的.github.io的子链文件
即,对用户来说是 旧域名子链 → 旧的.github.io的子链文件,也就是在更换新域名后,旧域名子链也正常访问到了文件位置。
- 直接访问旧域名时,默认跳转到 新 Pages 站点的 index.html 页面,这时我们在该页面只写一句话,即:
至此,托管于 Github Pages 服务的站点的 域名重定向 设置就全部完成了,达到的效果就是,全站均采用新域名访问,同时如果使用旧域名访问,无论是主页还是子链,均可以利用 新的.github.io(Pages服务)进行重定向到原页面。
<< 更多精彩尽在『程序萌部落』>>
<< https://www.cxmoe.com >>
最终效果
- 基本信息
- 旧域名:www.whereareyou.site
- 旧站点:TianZonglin.github.io
- 新域名:www.zonelyn.com
- 新站点:zonelyn.github.io
- 目的
- 在“单纯的修改站点的域名”这一节中,完成的是新域名绑定旧站点;
- 在“旧站点链接的重定向”这一节中,完成的是旧域名绑定旧站点;
- 新建的站点只起到中转作用(利用了一下他的 Github Pages 服务)
- 效果:
- 访问 www.zonelyn.com → 最终访问 TianZonglin.github.io;
- 访问 www.zonelyn.com/tags → 最终访问 TianZonglin.github.io/tags;
- 访问 www.whereareyou.site → … → 最终访问 TianZonglin.github.io;
- 访问 www.whereareyou.site/tags → … → 最终访问 TianZonglin.github.io/tags;
百度统计的更新
域名更改后,还会受到影响的就是百度统计等若干统计了,这里采取的方案分以下几步:
- 新建统计站点(zonelyn);
- 重新安装统计代码

- 20分钟后,会检测到代码正常
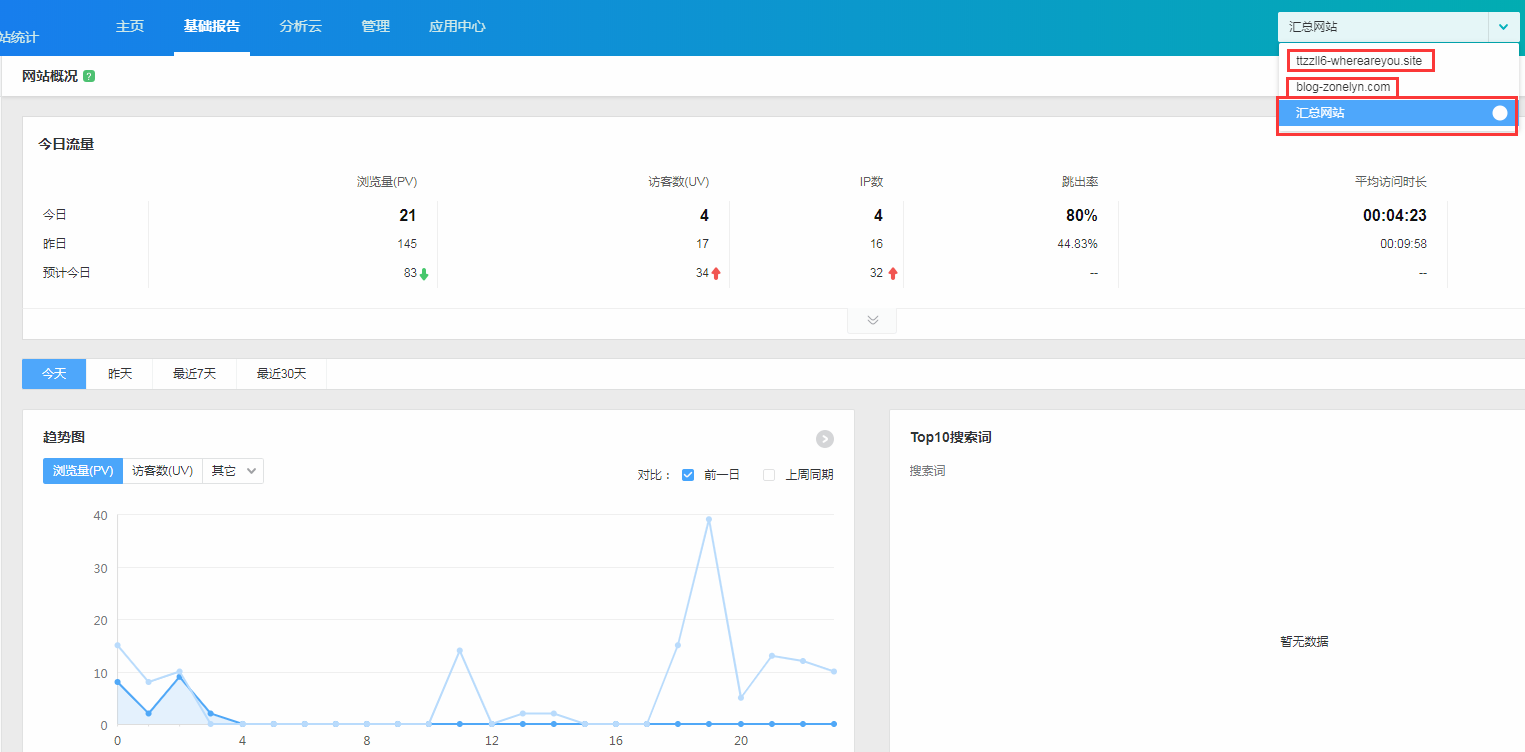
- 合并为百度统计中的“汇总网站”

由于仅仅是替换原站点中的统计代码,不会删除访问量等数据,原站点的访问数据同原域名一起,停止在了某个状态,重新安装完百度统计的代码后,访问数据便均为新域名的,旧域名将和新域名一起组成汇总网站,此后我们只需查看汇总网站的报告即可!
其他相关更新
- Valine评论插件在更换完域名后也得重新添加下安全域名,之前出于安全考虑,在 LeanCloud 的配置页面添加了 Web安全域名,将新域名填进去保存即可。

我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=1uwztntxoqyyn
😒 留下您对该文章的评价 😄





