写在前面
有幸看到了这篇关于数据可视化学习的指导文章,由于原作链接访问异常,只得从百度快照中看到原文,所以这里搬运过来,特此声明本文系【转载】,在此感谢原作者,以下为原文正文(略有删减)。
原作者: 张迪 2018年01月03日 于 张迪的blog 发表
原文链接
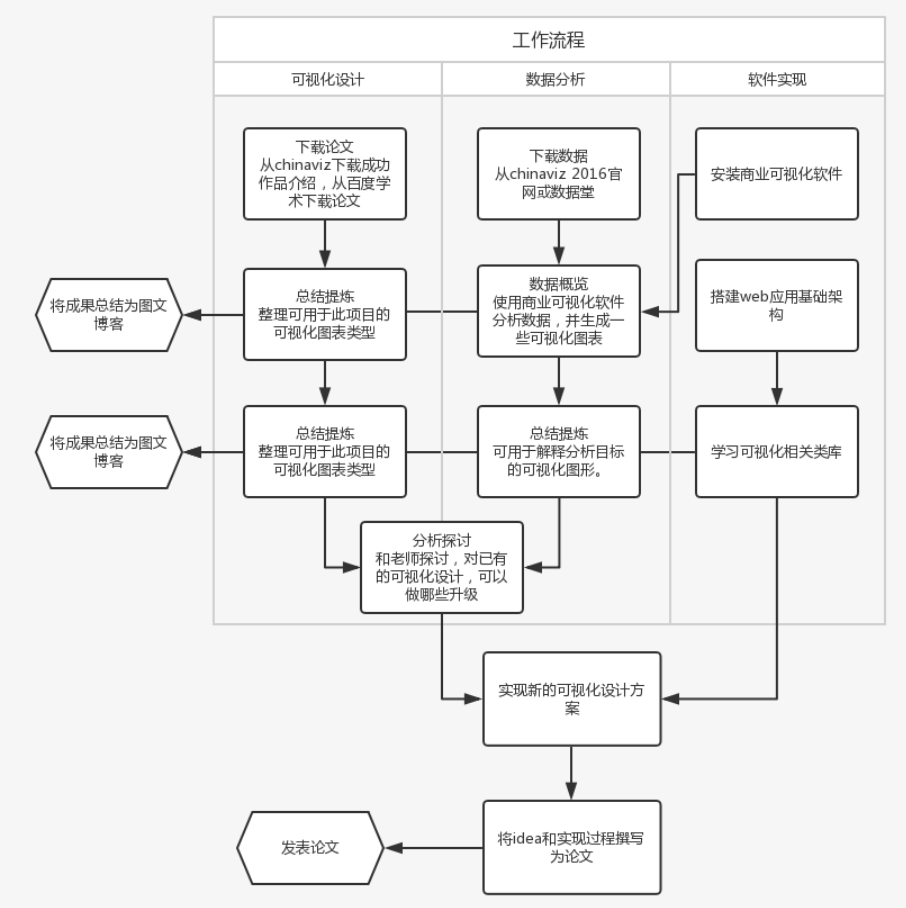
本文将从可视化设计、数据分析、技术实现三个角度来阐述要学习的内容。

(*图中的chinaviz应为chinavis)
可视化设计
首先是可视化设计。可视化设计是指数据可视化过程中的表达方式,是我们最终设计的软件的灵魂。然而这个灵魂不可能一开始就得到。需要我们在分析前人工作的基础上,通过不断模仿和摸索才能获得。具体的说,可分为如下几步进行:
- 收集资料:从chinavis官网上收集所有挑战赛获奖作品、通过百度学术、知网等平台上下载相关论文。
- 总结:写多篇竞品分析类文章:总结挑战赛获奖作品中所用的可视化设计、分析方法和采用的技术。这些可视化设计、分析方法和技术必须能找到对应的论文。
- 提炼:以思维导图的形式归纳这几篇文章的核心内容。并得到:哪些可视化设计、分析方法和技术是必须的,哪些是可选的,哪些是可以改进的。
- 分析探讨:将提炼出的结果,跟其他同学和老师进行探讨。从而形成设计方案。
- 形成设计方案:将设计方案,用图片+文字的方式加以描述。
数据分析
然而可视化设计不能独自进行,在总结、提炼、分析探讨的过程中,必须不断地与数据分析过程结合,从而验证方法的有效性。数据分析与可视分析通常是循环进行,互为补充,具体分为如下几个步骤:
- 收集资料:从chinavis官网上下载数据集,以及从其他数据源上获取数据。
- 数据概览:要从数据集的描述信息中了解大致内容(例如,字段的大致内容和数据类型,表之间的关联关系等)然后确保可以通过商业数据可视化软件如tableau、Excel、Gephi、cytoscape将之打开。
- 经典复现:试着用商业数据可视化软件复现获奖作品和经典论文中的可视化设计。从而确认
- 哪些可视化设计、分析方法和技术是必须的,哪些是可选的,哪些是可以改进的。
- 摸索试错:尝试用依赖自己的想法,使用商业数据可视化软件展示数据中的规律。从而帮助形成可视化设计方案。
- 实践检验:把最后实现的可视分析软件,套用真实数据进行检验,确保其有可用性。
<< 更多精彩尽在『程序萌部落』>>
<< https://www.cxmoe.com >>
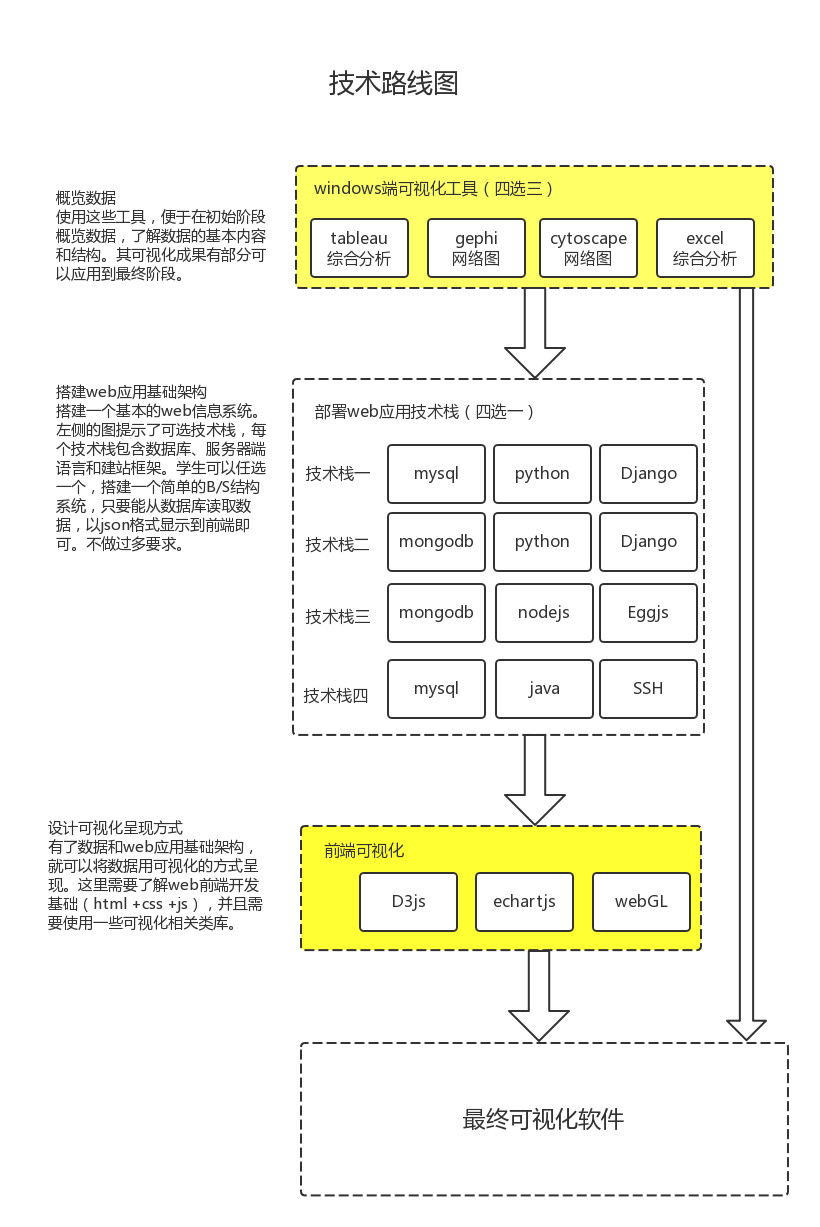
技术实现
为了支撑以上的可视化设计与数据分析,还需要学生掌握一些基础技术。这些基础技术包含两大类,其一是商业可视化软件的使用,这个比较简单,要求2周内可以实现示例(例如tableau可以轻松地用它是现实教程示例)。其二是web开发技术。这个比较复杂。每个同学的侧重点各有不同:
- 编程能力比较好的同学:直接实现web应用的基础框架。通过这个基础框架实现一个API,该API可以从数据库读取数据,然后封装成Json格式发送到前端即可。API的设计风格建议restful。至于具体采用什么技术栈,看自己的特长而定。
- 对于编程能力比较弱的同学:先学习web前端基础,要求必须学会使用HTML/CSS/JQuery和Bootstrap构建网页。为了保证学习进度和成效,推荐去Github上追这个最火的编程学习项目:freecodecamp。这个项目课程设置得很平滑,既有循序渐进的基础知识,又有自由发挥的小项目,一边实践一边学习,更打游戏闯关一样的体验,比看教学视频、w3cshool之类强的多。
此外,所有同学都要学习前端数据可视化编程的知识,具体的说就是要掌握百度echarts类库的实现一般可视化图例的方法,和使用D3js类库实现自定义可视化图例的方法。对于某些选择了特殊题目的同学来说,webGL的threejs类库也是必须了解的。

考虑可视化整套流程下来要学习的内容较多、较杂,因此定时的知识总结和强力的工作监督必不可少。故而最好在学习过程中每周总结一篇博客,要求有图有真相。内容可以是最近学习的软件或JS库的使用方法总结、技术开发总结、数据分析说明、可视化设计案例总结等等。
😒 留下您对该文章的评价 😄





