如何高效便捷的在博客中更新自己的动态是困扰很多人的问题,简单的方案就是另起炉灶在博客重新发布一份,但这种方法耗时耗力,因此不建议这样做。从原po平台同步到博客的某个位置应该是最理想的解决方案。对于照片来说,群晖的相册给我提供了一个来源库,那么如果我想让访客浏览我的近照,那么如何把照片从群晖相册同步到博客中就成了实现这一想法的核心问题。
拍摄设备:HUAWEI P30
同步来源:群晖 PhotoStation Album
扩展详情:关于如何放置在主页,详见 更新日志
实现思路
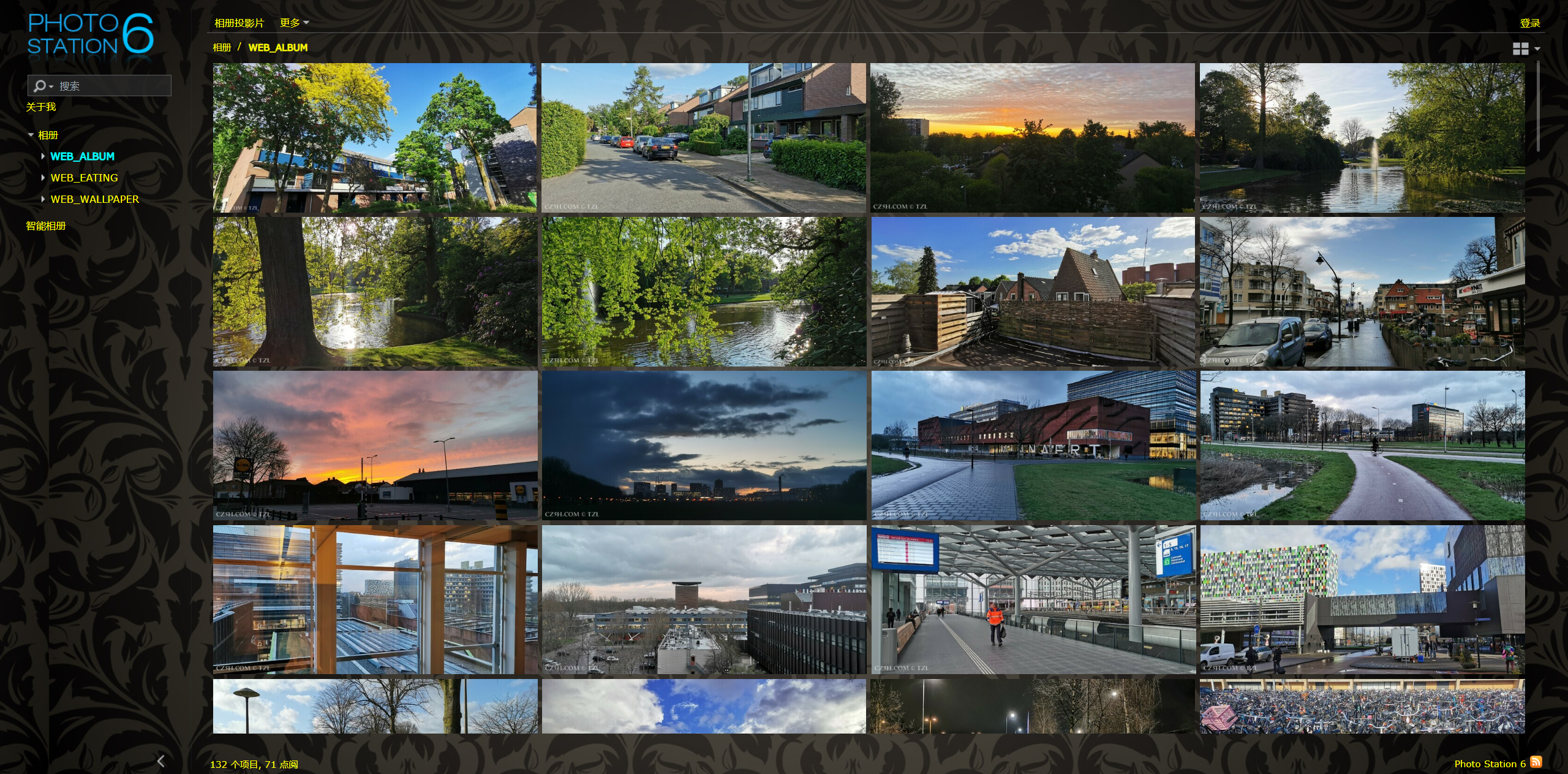
可以查证的、群晖官方提供的嵌入相册的方法,主要就是使用iframe进行嵌入。注意这里说的群晖相册,特指 Photo Station,而不是Moments等套件、在使用 Photo Station 的过程中,比较好的地方在于照片的地图模式、缩略图加载速度以及丰富的配置设置项。Moments我没有用过,但由于其关联套件太多,所以不在我的考虑范围之内,要知道我是个连Drive都不用的群晖用户。
采用iframe嵌入的另一个好处是,异步加载,基本对原站加载速度没什么影响。
遇到的问题
iframe的大小自适应
这是个老生常谈的问题,但其实每次遇到其详细情况又都不尽相同,这里使用日常解决方案:JS控制。
1 | <script type="text/javascript"> |
巧妙之处在于包裹在iframe之上的div,正式利用这个父级div标签来获得iframe可以“撑起来”的最大宽度,如果直接拿原主题文件的类去获取宽度,那需要复杂的选择器实现。
得到父级标签的宽度之后就很容易通过当前宽度来配置iframe的高度了(宽度就是div的宽度)。
<< 更多精彩尽在『程序萌部落』>>
<< https://www.cxmoe.com >>
嵌入的链接为http而被禁止
Mixed Content: The page at 'https://www.cxmoe.com/' was loaded over HTTPS, but requested an insecure frame 'http://asus.myds.me:5080/photo/embed/embed.html?album=album_5745425f414c42554d&autoplay=1&lightbox=1'. This request has been blocked; the content must be served over HTTPS.
这也是个令人头痛的问题,基本上如果Server不是自己手写的代码,那就没法解决,只能换用https的安全链接。为此,我终于在群晖上把https的证书搞好了(之前一直拖着没弄)。

之后通过https访问5001是可以了,但群晖相册却怎么也打不开了,在经过了一大堆尝试(端口映射、相册设置等等)之后,终于解决了这个问题。

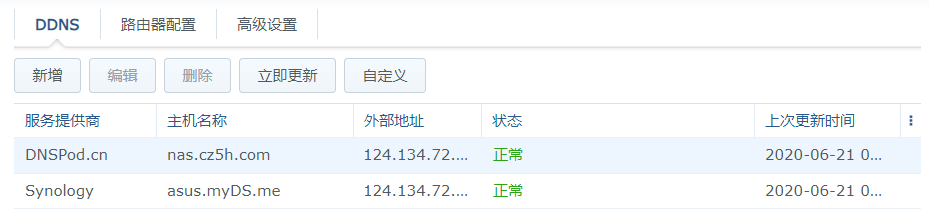
需要注意的是,群晖的相册默认是使用80端口,在内网是直接以 的形式访问,当然如果在外网,需要配置一个端口映射到80,在http时代,我使用5080->80,即访问地址是:http://nas.cz5h.com:5080/photo/#Albums
在https时代,相应的,应该再用一个端口映射到443(!非常重要),也就是这里的5443->443,之后访问地址应该是:https://nas.cz5h.com:5443/photo/#Albums
至此,iframe采用新的https链接,问题解决。
群晖相册的灯箱模式失效
经验证,引入如下的JavaScript源是会出现错误的,而且导致允许连接到群晖相册和单机进入灯箱模式的失效,解决方法就是简单地取消第一、三项的勾选,只保留基本的幻灯片模式。

其他可能的引入方法
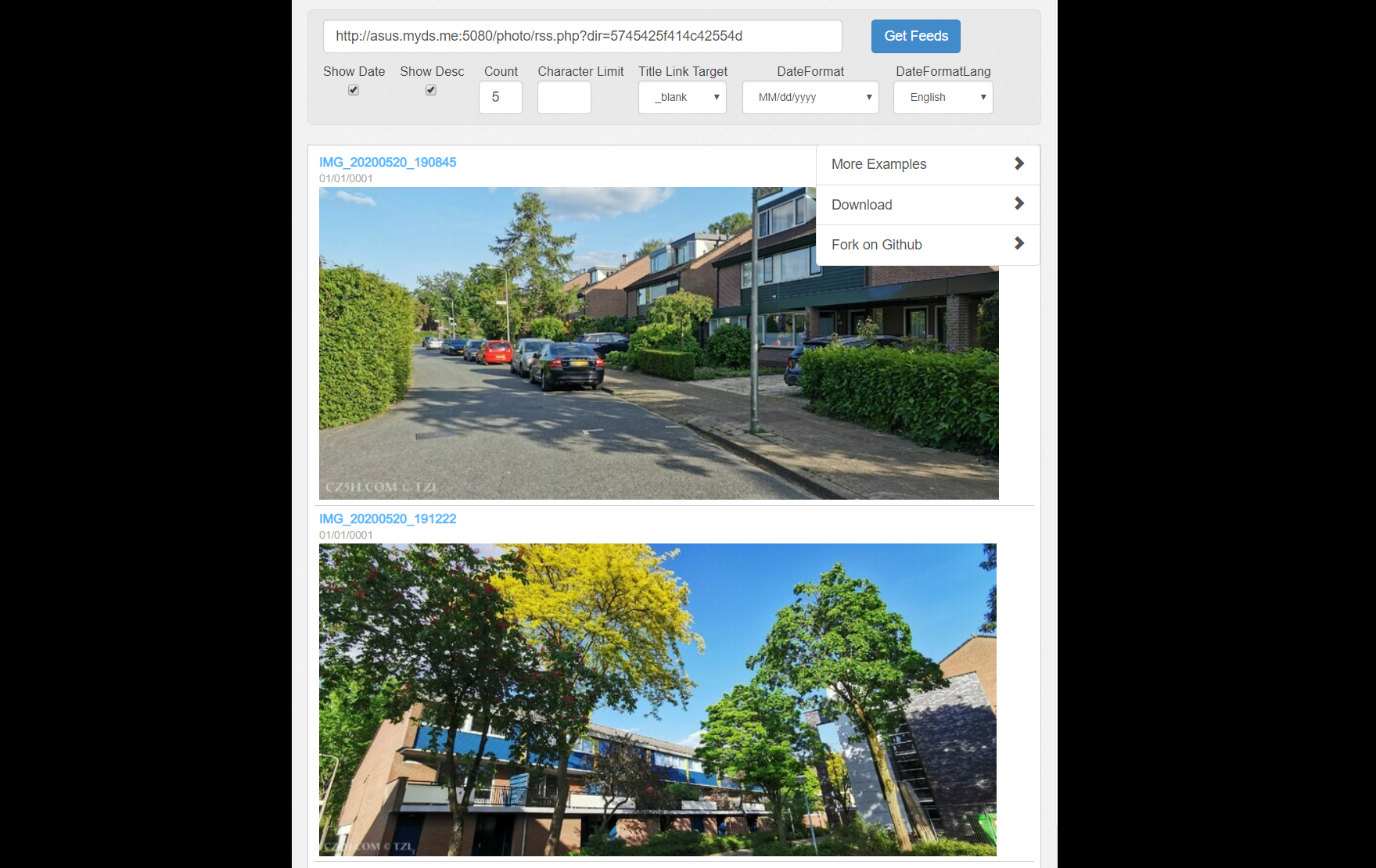
RSS订阅
这是一个比较通用的解决方案,缺点是好像群晖相册的RSS源只包含了有限张照片,并没有将同一相册的全部照片都涵盖其中,亟待寻求解决方案。

如果一切正常的话,通过RSS解析到图片,然后再通过自己的想法构造页面就可以了,这种方法是最贴合的嵌入方式,但暂时还不知道如何获得包含全部图片的订阅源。
待补充
…
写在最后
我已经将群晖相册做了整理并公开了部分相册,欢迎访问直接访问我的群晖相册。
http://nas.cz5h.com:5080/photo/#Albums

群晖相册点开图片后还可以留言,简直不要太方便!
另外,PhotoStation还允许你批量添加(显示层面的)自定义水印!

😒 留下您对该文章的评价 😄





